
Contexto
Este aplicativo nasceu como uma extensão do sistema de Sistema Digital de Gestão de Canhotos de Entrega, com o objetivo de digitalizar e estruturar a coleta de assinaturas em entregas realizadas por motoristas e atendentes de balcão. Antes da solução, o processo era manual, baseado em papéis, pouco rastreável e sujeito a erros.
O desafio era construir uma interface funcional para dois contextos distintos de uso — o balcão de loja e a rua — com usabilidade clara, suporte offline e possibilidade de registro parcial ou recusado de entregas, tudo isso com confiabilidade e agilidade.
Problemas
O processo de registro de entregas era manual, descentralizado e repleto de fricções. A coleta de assinaturas era feita em papéis físicos, o que gerava retrabalho, perda de documentos e dificuldade de rastrear entregas parciais ou recusadas.
Além disso, os profissionais envolvidos no processo — motoristas e atendentes de balcão — atuavam em contextos diferentes, mas igualmente desafiadores: falta de conectividade, alto volume de entregas e ausência de padronização.
Sem uma solução digital integrada, erros operacionais, atrasos e falhas na comprovação de entrega se tornaram problemas recorrentes para os gestores. Era urgente criar um sistema confiável, rápido e acessível, que funcionasse mesmo offline e atendesse à diversidade de cenários presentes na operação logística da empresa.
Soluções Implementadas
proposta foi transformar um processo manual e descentralizado em uma experiência digital, fluida e confiável — sem abrir mão da simplicidade e da compatibilidade com uso offline.
Para isso, implementei as seguintes soluções:
- Estruturei o fluxo de entregas em três etapas simples: envio dos documentos fiscais, confirmação do destinatário e seleção do entregador — reduzindo o tempo necessário para iniciar uma nova entrega.
Projetei a interface para funcionar offline-first, garantindo que o app operasse normalmente mesmo em áreas sem conectividade, com sincronização automática assim que a conexão fosse restabelecida.
Implementei visibilidade clara de status, com uma tabela que mostra todas as entregas em tempo real, separadas por categorias como pendente, comprometida, concluída ou cancelada.
Desenvolvi um sistema flexível de assinatura digital, que aceita entregas parciais ou recusadas, com registro de justificativas e envio de links para coleta de assinatura remota quando necessário.
Criei uma interface leve e orientada à ação, com foco em agilidade e uso por profissionais não técnicos, como motoristas em campo e atendentes de loja.
Essas decisões garantiram um app funcional, responsivo e adaptado à realidade de quem lida com logística no dia a dia — mesmo sob pressão, com baixa conexão e alto volume de entregas.
Resultados
Embora a solução ainda não estivesse em produção no momento da entrega, o impacto potencial mapeado com o time incluiu:
Redução esperada de 40% no tempo médio de registro de entregas;
Eliminação completa do uso de papel no processo de assinaturas;
Aumento da rastreabilidade com histórico digital completo e centralizado;
Aumento da eficiência do suporte com menos chamados sobre “entregas não encontradas”.
Processos e metodologias
Como o prazo para entrega era curto (apenas duas semanas), a abordagem do projeto foi enxuta, objetiva e orientada por dados já validados em iniciativas anteriores — especialmente no sistema de canhoto digital, do qual este app é uma extensão.
Mesmo com tempo reduzido, segui um processo estruturado para garantir consistência e coerência nas decisões:
Reaproveitamento de aprendizados anteriores
Partimos de hipóteses validadas em pesquisas anteriores com usuários do sistema de canhoto digital;
Utilizei feedbacks e relatos de uso real já coletados por times de produto e suporte como base para as decisões iniciais.
Mapeamento de dores e contextos
Levantei os principais pontos de fricção enfrentados em campo: falta de conectividade, dificuldade de registro de entregas parciais, e perda de tempo com papel;
Modelei perfis simulados de usuário (motorista, atendente e gestor) para guiar as decisões de fluxo e interface.
Mapeamento de Jornada do Usuário
O usuário inicia sua jornada acessando o módulo de Canhoto Digital no menu principal.
Ali, encontra uma lista de entregas pendentes, com filtros e status visuais para facilitar a triagem.
⋆ Acesso ao aplicativo
O entregador ou atendente acessa o app e já visualiza, na tela inicial, duas abas principais:
Pendentes: entregas disponíveis para realizar;
Realizadas: histórico de entregas concluídas, com filtros e status.
A aba de pendentes funciona como ponto de partida para o fluxo. Ao clicar em uma entrega, o usuário acessa as informações essenciais para efetuá-la — como nome do destinatário, endereço, documentos fiscais e meio de contato.
⋆ Início do fluxo de entrega
Ao clicar em “Realizar entrega”, o usuário inicia o fluxo de registro da entrega. A primeira etapa é a verificação e seleção dos documentos fiscais que serão assinados.
Há três cenários possíveis:
Todos os documentos aceitos: o usuário avança diretamente para o registro de recebimento.
Parte dos documentos aceitos: o sistema solicita o motivo da recusa parcial e permite seguir com os demais.
Todos os documentos rejeitados: o sistema bloqueia o fluxo de recebimento e exige uma justificativa obrigatória.
⋆ Realização da entrega
Nos casos em que há pelo menos um documento aceito, o usuário prossegue para a etapa de coleta de dados do recebedor, que inclui: Nome completo, Documento de identificação,Assinatura digital (via tela),Registro fotográfico da entrega (produtos, ambiente, comprovantes)
Se algum documento foi recusado, o sistema inclui uma etapa extra de justificativa, com campos abertos e opção de anexo de imagem.
Se todos os documentos forem rejeitados, o fluxo exige que o entregador informe o motivo da recusa total da entrega. Esse motivo é registrado junto aos dados da entrega e aparece no histórico para consulta posterior.
⋆ Finalização
Com o fluxo concluído (em qualquer dos cenários), a entrega é automaticamente enviada para a aba de “Entregas Realizadas”, com todos os dados e evidências registrados — inclusive fotos, assinatura, status dos documentos e justificativas, se houver.
Essa estrutura garante rastreabilidade completa, confiabilidade jurídica e flexibilidade operacional, mesmo nos casos mais complexos.

Soluções Desenvolvidas
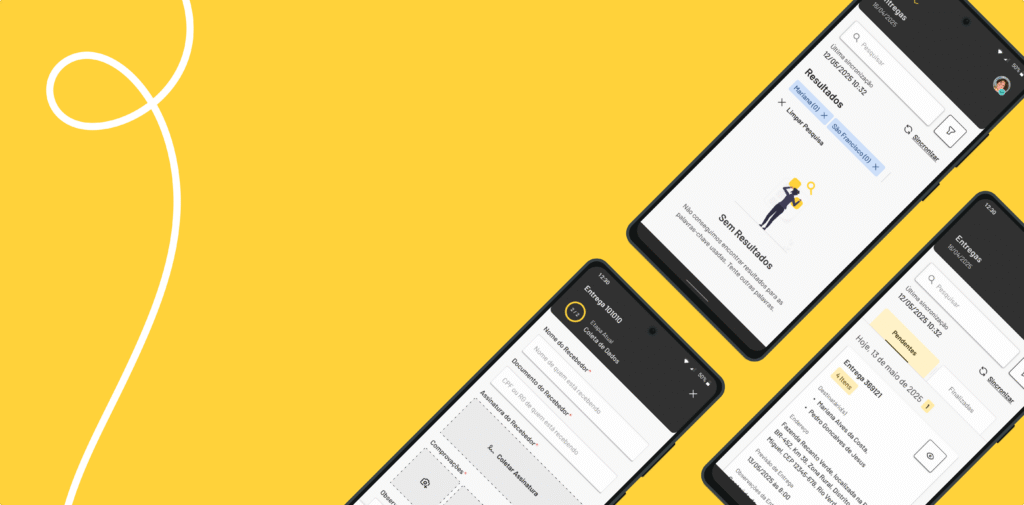
Página Inicial
A tela inicial do aplicativo foi pensada para oferecer acesso rápido às entregas disponíveis e concluídas. Dividida em duas abas : “Pendentes” e “Realizadas”, ela permite que o entregador ou atendente visualize rapidamente o que precisa ser feito e o que já foi registrado. O layout prioriza hierarquia da informação e ações rápidas, com status visuais e atalhos que agilizam a rotina de quem está em campo.
Seleção de Documentos
Essa é a primeira etapa do fluxo de entrega. Aqui o entregador verifica com o destinatário quais documentos fiscais vinculados à entrega serão aceitos, recusados ou parcialmente recebidos. A interface apresenta os documentos em formato de lista, com caixas de seleção e um sistema de validação inteligente. Dependendo da escolha do usuário, o sistema já direciona automaticamente para a próxima etapa adequada — seja coleta de dados ou justificativa de recusa.
Coleta de dados do Recebedor
Nesta etapa, o app solicita informações de quem está recebendo a mercadoria: nome completo, número de um documento oficial e assinatura digital diretamente na tela. Também é possível tirar fotos da entrega, funcionando como comprovação visual do processo. O foco aqui foi criar uma tela rápida de preencher, com campos otimizados e validação automática, sem exigir esforço cognitivo excessivo do usuário.
Justificativa de recusa
Quando a entrega é parcial ou totalmente recusada, o sistema ativa uma etapa obrigatória para registro do motivo. A interface apresenta um campo de texto livre para a justificativa e permite anexar fotos como evidência. Essa etapa foi criada para garantir rastreabilidade e reduzir ruídos com o suporte ou a área fiscal, registrando tudo de forma clara e estruturada.
Aba de Entregas Realizadas
Após a finalização do fluxo, a entrega é movida automaticamente para a aba de entregas realizadas. Nessa tela, o usuário pode consultar o histórico completo, com status, dados do recebedor, documentos entregues, justificativas e fotos. A tela foi projetada com filtros e organização por data/status para facilitar o acesso rápido às informações mais relevantes.

Conclusão
Um projeto simples no escopo pode esconder muita complexidade na prática. A operação de entregas envolve exceções, falhas de conexão e pressão por agilidade. Projetar para uso offline exigiu atenção redobrada em cada tela e fluxo. Confirmei na prática como passos claros e feedbacks visuais reduzem erros e incertezas para o usuário. Também ficou evidente a importância de um handoff bem documentado e colaborativo, especialmente em projetos com prazos curtos.